帝国CMS列表页置顶信息 加图标教程
作者:admin 时间:2020-01-07 阅读数:4人
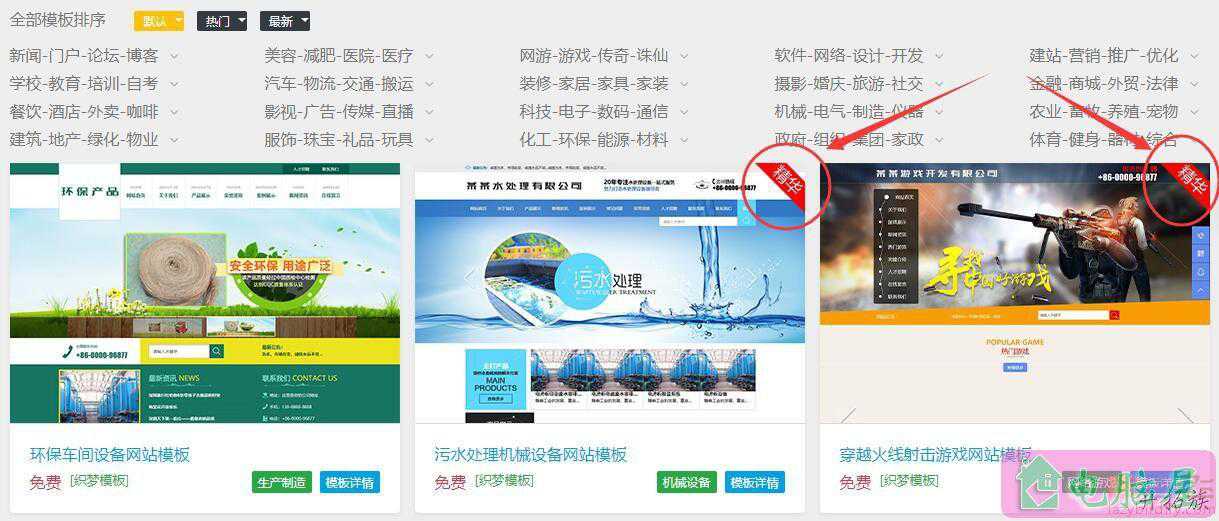
效果展示

帝国CMS列表页如何给置顶信息 加图标?
列表页置顶信息 加图标详细教程:
1)列表模板勾选“使用程序代码”;

注意:“使用程序代码”输出变量不需要写<?php ?>或<?=?>标签,变量输出用 '.$变量名.' 即可。
2)列表内容模板加入条件判断。如
if($r[istop]<>0){$istop=' top';}if($r[isgood]<>0){$isgood=' good';}
$listtemp='
<li class="item'.$istop.''.$isgood.'">
<a class="pic" href="[!--titleurl--]" title="[!--title--]" target="_blank">
<img alt="[!--title--] 效果图" title="[!--title--] 效果图" src="[!--titlepic--]">
</a>
</li>
';
说明:if($r[istop]<>0){$istop=' top';}判断信息是否为置顶信息,是置顶信息则$istop=' top',然后在列表模板$listtemp=''中输出$istop.然后对clsss="top"写CSS样式,即可实现置顶信息或推荐信息加图片。
CSS样式如:(开拓族是写在::before伪元素里的)
position: absolute;right: 0;
z-index: 1;
width: 50px;
height: 50px;
background: url(https://img.kaituozu.com/img/allico.png);
background-position: -150px -150px;
background-size: 500px 500px;
background-repeat: no-repeat;
content: "";
声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.dnwfb.com//870.html,转载请注明出处